E对比:智能音响大对比
eWisetech近年来,人工智能的崛起,与物联网的发展使得家中的智能电器数量逐步上升。大型电器,如空调等带上智能连接就可以直接通过手机控制。而更便捷的操作就是,通过声控控制。所以AI智能音响便应运而生。各大厂商也纷纷推出产品。小E自是不会放过这一智能产品。今天就带小伙伴来围观一下这些设备的都选择了哪些芯片厂商支持它们。

售价
智能音响的售价应该一直都是选择的目标之一,小E也决定首先将价格告知大家。

从价格可以看出四款选择各有千秋,最贵的是亚马逊音响小1000的价格了。那价格与音响的结构功能是否成正比呢?
结构
从外形来看,天猫精灵和亚马逊音响都是选用的圆柱形的设计,而叮咚mini2和小爱mini都选择了相对小型的设计。这也从侧面决定了内部器件的选择。
天猫精灵
从结构图上可以看出,天猫精灵的外壳分为上下三个部分,而这三个部分之间包裹了不少的部件。

亚马逊音响
同样圆柱款的设计,但是明显内部使用的部件更为复杂一些。

叮咚mini2
叮咚mini2采用的扁圆的设计,比起上面两款内部结构明显简单很多。

小爱mini
小爱mini采用的是圆角方形的设计,内部部件数量相对叮咚mini2要多一些,但是对比天猫精灵和亚马逊音响来说还是少了很多。

主板
从结构图我们也可以看出,对应不同设计,主板方面也是各有不同。首先由于音响外形的设计,主板采用的都是与音响外形相同的形状。除了小爱mini是圆角方形的之外,其余三款都为圆形。其次,由于内部空间的大小,对于主板的数量也各有不同。
天猫精灵
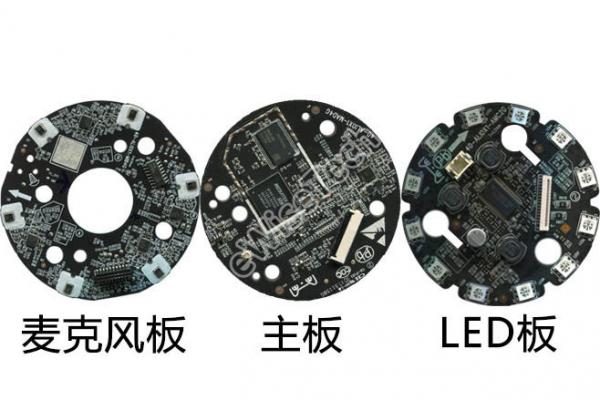
天猫精灵中一共使用了三块主板,从上往下分别是麦克风板,主板以及控制灯光的PCB板。三个功能全以独立的模块出现。

亚马逊音响
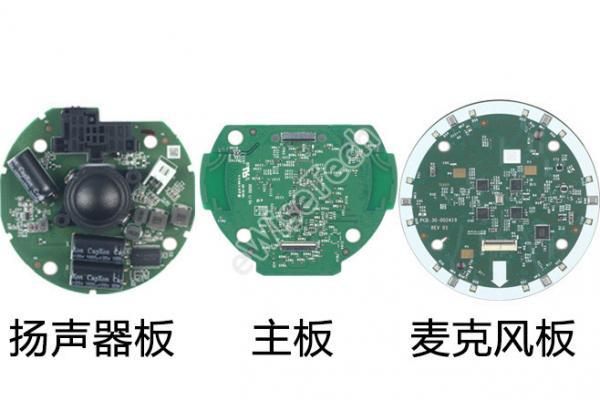
同样选择圆柱状的亚马逊Echo,内部同样也是三块主板。由于是从底部开始的拆解,所以从下往上分别是扬声器板,主板以及麦克风和LED灯板。

叮咚mini2
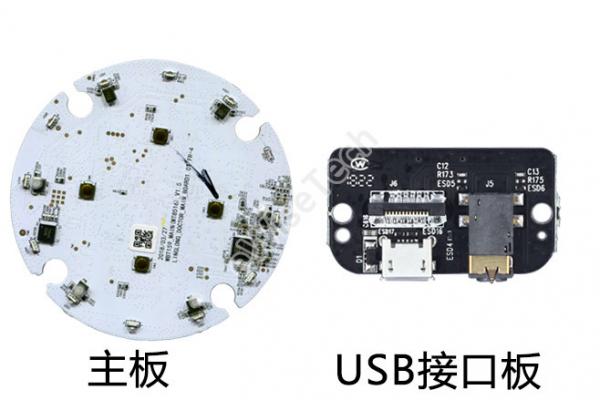
圆柱状的两个音响都细心的把主板按照不同功能分成了三块,而选择扁圆外形的叮咚mini2里就与之前的有所不同了。主板采用一块可容纳最大面积的圆形主板,另配有一块小的副板,而副板上仅容纳了耳机孔以及USB充电接口。

小爱mini
同样方方扁扁的小爱mini也是仅采用了一块主板,另带有一块小板用于容纳电源接口。LED灯与四颗麦克风都固定在主板上。

1 2 下一页>

