ARKit 2.0如何让虚拟对象看起来更加真实
AR酱在增强现实中,光照效果很大程度上决定了一个虚拟物体能否很好的融入现实背景中,也就是我们一再提到的光照一致性问题。
ARKit和ARCore的初始版本都支持对环境光的基础估计,例如在ARCore SDK中就包含一个轻量级的光估计,以便于更好地设置渲染对象,匹配真实场景。

例如在房间中放置一个虚拟无人机

如果我们将现实中的灯光改变,例如开关灯,渲染的无人机也会受到影响。发挥作用的ARCore / Diffuse With Light Estimateion是基于Lambert照明模型的表面着色器,根据环境光光亮调整最终渲染图形的调色。
这样一来虚拟物体能够更自然地融入环境,不至于太突兀,但是以往ARKit和ARCore在光照一致性方面能够做到的还非常有限,只能大致估计环境光的方向、光亮等,而无法做到物体之间的互相映射、复杂光照环境下的光照渲染等。
为了让AR对象更加逼真,Aoole在iOS 12的更新中增加了机器学习功能,将可以预测反射、光照等智能环境纹理。

每年iOS的更新都是非常具有话题性的,关于今年的WWDC大会上,iOS 12带来了不少有趣的新功能,我们在 ARKit 2.0 可以吐舌头的AR表情 中,有过大致的盘点。关于Memoji以及一些在文中详细介绍的内容我们就不再赘述,今天我们一起来具体看看ARKit 2.0是如何让虚拟对象看起来更加真实的。
基于图像的光照(Image Based Lighting)
“在3D渲染中,环境纹理是基于图像的照明算法的基础,其表面可以逼真地反射周围的光线。 ARKit可以在使用相机图像AR的期间生成环境纹理,允许SceneKit或自定义渲染引擎为AR中的虚拟对象提供真实的基于图像的照明”———Apple doc.

一个物体不会单独的存在一个空无一物的环境中,它的周围一般会有其他的物体,当光源照射到其他物体的时候,一定也会存在反射,其中很多反射光就会照射到该物体上去。为了获取空间中完整的光照情况,传统的办法是360°地采集光,费时费力。基于图像的光照(IBL)顾名思义就是一种简化的由果推因,从图像反推环境光情况的技术。
多年之前的3D Studio Max就具备为不属于真实场景的虚拟物体重新创建基于图像光照的功能,使得虚拟物体与环境更加无缝衔接,虚拟物体具备了现实世界材料中存在的一些物理属性。


而实时反射在AR中也不是一个全新的事物,在去年Vuforia和Unity就已经完成,真正困难的是如何在移动端较好的实现这些功能。
移动端的使用中,设备本身计算能力受限,随使用者而改变的环境又十分复杂,不可能完成360度全景的光照采集,ARKit采用机器学习的方式来构建环境光照地图中确实的部分。
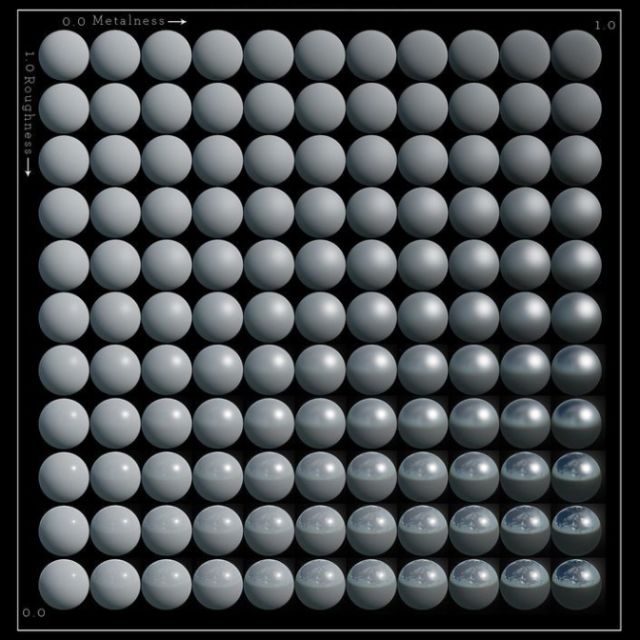
补充一下关于PBR(基于物理的实时渲染)的概念。

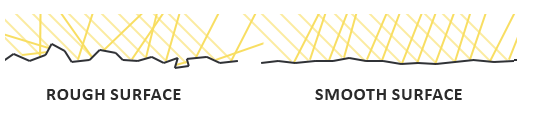
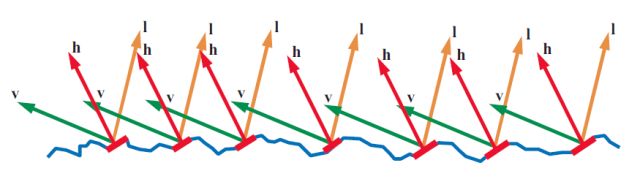
顾名思义,PBR采用了一种更符合物理学规律的方式来模拟光线,通过模拟虚拟物体表面的粗糙程度,来计算出射该物体的光线呈现一个怎样的方式,例如当一个表面越是粗糙,微平面上的光线排列就会越混乱,越无序。镜面则相反。
PBR材料的三个主要参数称为:反照率、粗糙度、金属度,上图反映了在不同粗糙度、金属度下物体的显示效果。


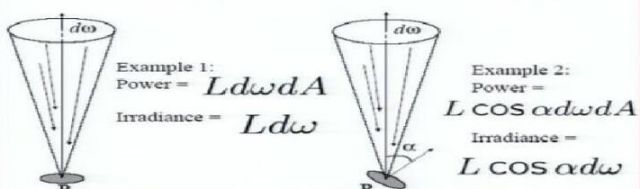
再根据能量守恒以及反射率方程,就能将某一点处的光线的分布情况做一个大致的分析。但是在我们的使用场景中,环境中的具体光照信息是难以探测的,Apple的做法是用经验丰富的机器学习工具去还原缺失的光照信息。

IBL方法用一个简化模型来反映环境光地图:环境光探测球,球上将反射周围环境的各种光线,我们就可以找到在该位置上,光源的相对方位、周围光线的相对位置。

上图即为在ARKit 2.0的环境光探测器效果。在光照探测器位置,ARKit将自动创建一个AR Environment Probe Anchor对象,为特定区域的空间区域提供光照信息。纹理由environment Texture属性表示,对于Environment Texturing.automatic ARKit 会自动创建,定位并将AREnvironmentProbeAnchor对象添加到会话中。For Environment Texturing.manual通过创建AR Environment Probe Anchor对象,并将它们添加到需要探测光照信息的点上。

最近一个新的Unity插件已经支持了ARKit 2.0的实时光照效果,游戏开发者Dan Miller发布了一个短片。“在ARKit 2中,用户可以用环境探测器实时的反射周围的光线”

再看一个demo。
在iOS 12更新后,虚拟物体与环境的融合效果将会大大增强,特别是金属质感强的虚拟物体,比如BMW I Visualizer中的虚拟汽车

逼真的显示效果是增强现实所追求的,若能从成像素质上骗过观众的眼睛,AR的目的也就达到了。

