走马灯效果:如何实现“走马观花”效果?
Python进阶学习交流走马灯效果其实就是利用<marquee>标签进行图片和文字滚动,设置的样式不一样,滚动的效果就不一样,实现“走马观花”的效果。
一、滚动方式
1. 普通滚动
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title>
</body> <marquee>这里是您要填的内容</marquee></html>

1.1 文字碰到左边就会停止
<marquee behavior="slide">这里是您要填的内容</marquee>

1.2 文字碰到右边就会停止
<marquee behavior="slide" direction="right">这里是您要填的内容</marquee>

2.图片滚动
2.1 预设滚动
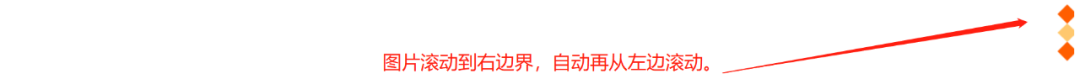
图片滚动到右边界,自动再从左边滚动。
<marquee behavior="scroll"><img src="img/border.png"></marquee>

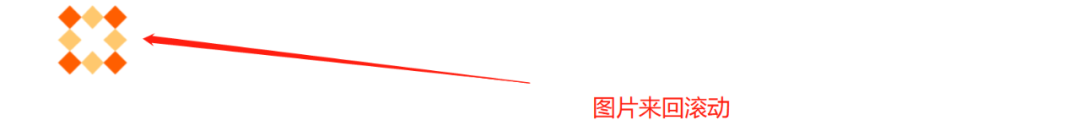
2.2 来回滚动<marquee behavior="alternate"><img src="img/border.png"></marquee>

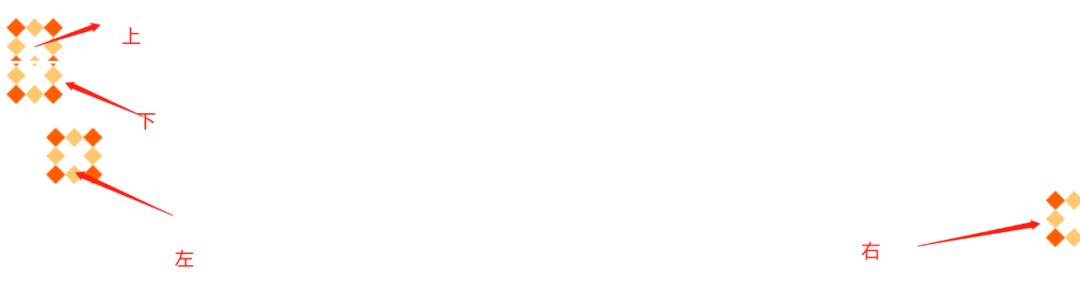
2.3 滚动的方向
向左滚动
<marquee direction="left"><img src="img/border.png"></marquee>
向右滚动
<marquee direction="right"><img src="img/border.png"></marquee>
向下滚动
<marquee direction="down"><img src="img/border.png"></marquee>
向上滚动
<marquee direction="up"><img src="img/border.png"></marquee>

二、参数
1. 设定滚动次数(可自行更改参数)
<marquee loop="2">这里是您要填的内容</marquee>
2. 设定背景颜色 (16进位颜色或文字输入)
<marquee bgcolor="#??????">这里是您要填的内容</marquee>
3. 设定滚动宽度
为了方便辨别,这里加上bgcolor属性。
<!doctype html><html lang="en">
<head> <meta charset="UTF-8"> <title>Document</title>
<body> <div > <p>初始化</p> <marquee bgcolor="red"; >这里是您要填的内容</marquee> </div> <div> <p>设置高度</p> <marquee bgcolor="aqua";width="380">这里是您要填的内容</marquee> </div>
</body></html>

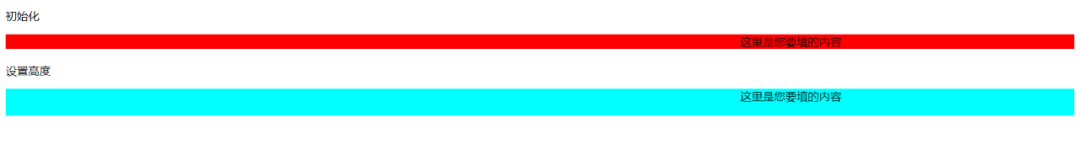
4. 设定滚动高度
<!doctype html><html lang="en">
<head> <meta charset="UTF-8"> <title>Document</title>
<body> <div > <p>初始化</p> <marquee bgcolor="red"; >这里是您要填的内容</marquee> </div> <div> <p>设置高度</p> <marquee bgcolor="aqua"; height="38">这里是您要填的内容</marquee> </div>
</body></html>

5. 设定滚动速度 (可自行更改参数)
<marquee scrollamount="30">这里是您要填的内容</marquee>

三、总结
本文以html为基础,主要介绍了常见的效果(跑马灯)的滚动原理,详细介绍了三种常见的滚动以及其相关属性,以及对设置参数时遇到的难题一一解答,希望能够帮助你学习。

