一文教你如何利用鸿蒙OS实现智慧家居·LOT上云项目
一口Linux一、前言
今天使用鸿蒙OS,做一个LOT上云的智慧家居项目。我们想实现的场景是这样的:云端WEB有一个控制界面,能够操控家房间里的灯和风扇,同时将房间里温度、湿度、光强实时显示出来。
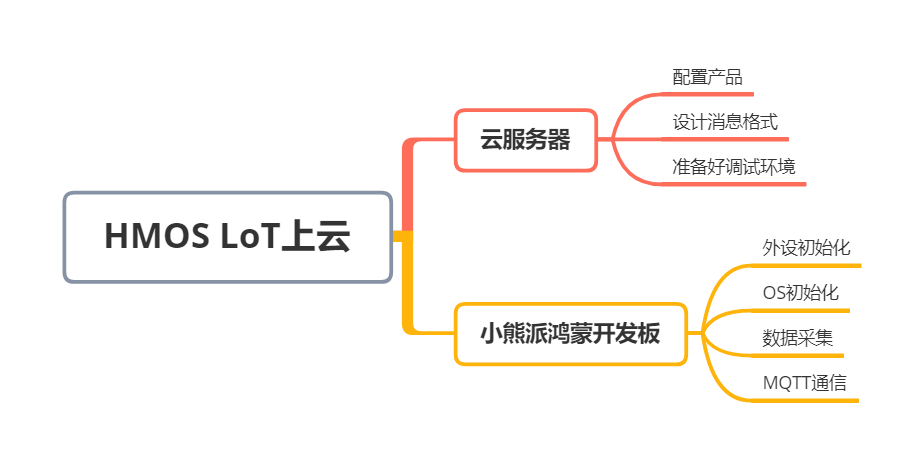
二、案例思路
先讲一下大致的思路,可以分为两个部分:先配置云服务器,再编写底层MCU的业务代码,实现数据采集与联网上报。逻辑上没有复杂的东西,但贵在走通整个流程。和普通RTOS上云的方案差不多,具体差异在软件方面。

1、准备工作
云服务器的配置,不算复杂,主要是前端的处理和显示,可以先在服务器调通,再根据云服务提供的API,进行访问。
硬件环境使用小熊派·鸿蒙季开发板和E53_IA1扩展板(有温湿度光强传感器和电机)。
具体如何创建工程,可以参考我的上一篇文章,这里采用Windows环境下的开发方式。无论是基于HPM还是Docker环境获取鸿蒙源码创建工程,都很简单。
这个Demo,我们将会用到鸿蒙OS的内核子系统和驱动子系统。内核子系统主要使用线程相关的API(基于CMSIS-2.0)和网络服务相关的API(socket);驱动子系统主要调用底层的GPIO和硬件I2C,控制外部设备。
在内核子系统和驱动子系统上,我们还需要一个组件(软件包),物联网通信协议MQTT,利用它进行上云服务。
列一下主要的资源和工具:
硬件:
小熊派 · 鸿蒙季开发板E53_IA1扩展板
源码:
Hi3861开发板的源码,来源Hb,适用于windows环境
IDE
vscode(IDE平台)DevEco Device Tool (IDE组件,可选)RaiDrive
本地环境:
windows10 64位ubuntu18.04
云环境:
HUAWEI-LoTCloud(云服务器平台)CloudIDE(可选,用于在线调试API接口)
下面,跟着我具体的操作,一步一步实现整个方案,内容比较多,务必提前装好环境,可以先看看前面的文章,把环境搭建起来。
2. 云端操作
先讲云服务器这里。为了方便验证,我们首选华为云服务器(腾讯云、阿里云也可,原理大同小异)。
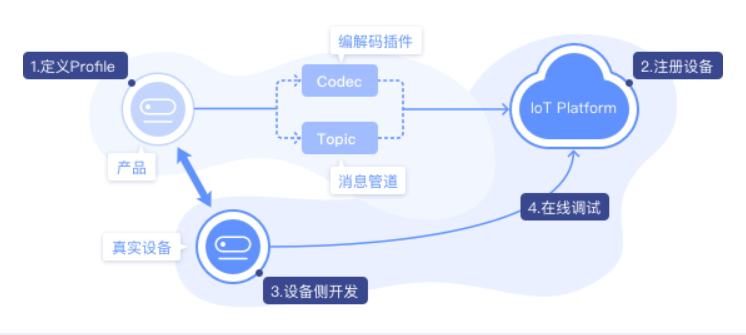
操作流程大致如下:

设备接入华为云平台之前,需要在平台注册用,已注册过的可忽略这一步。
登陆以后,在华为云首页单击控制台,进入产品控制终端,这里包含了各种云服务的产品。

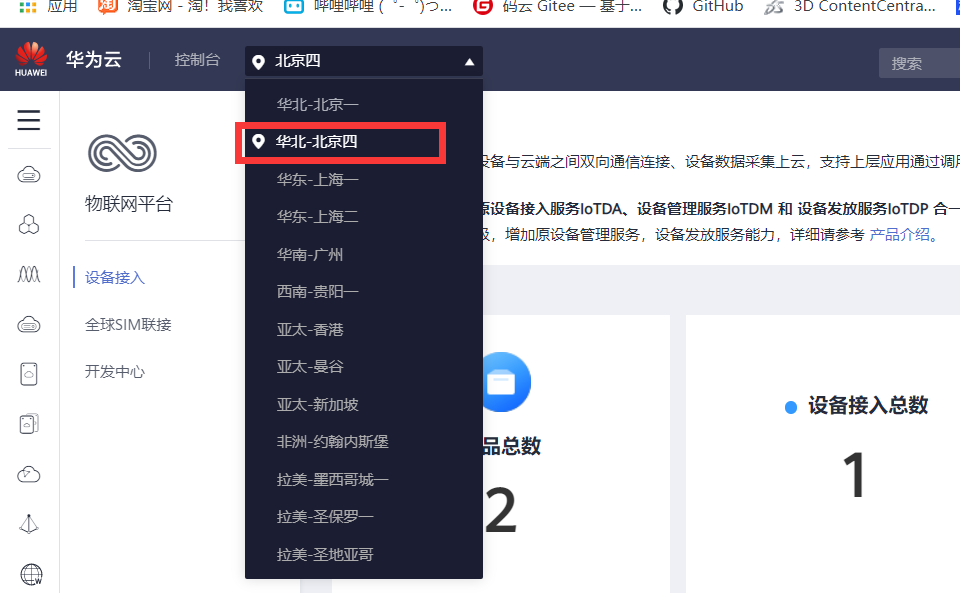
选择云服务器的地点为华为-北京四。

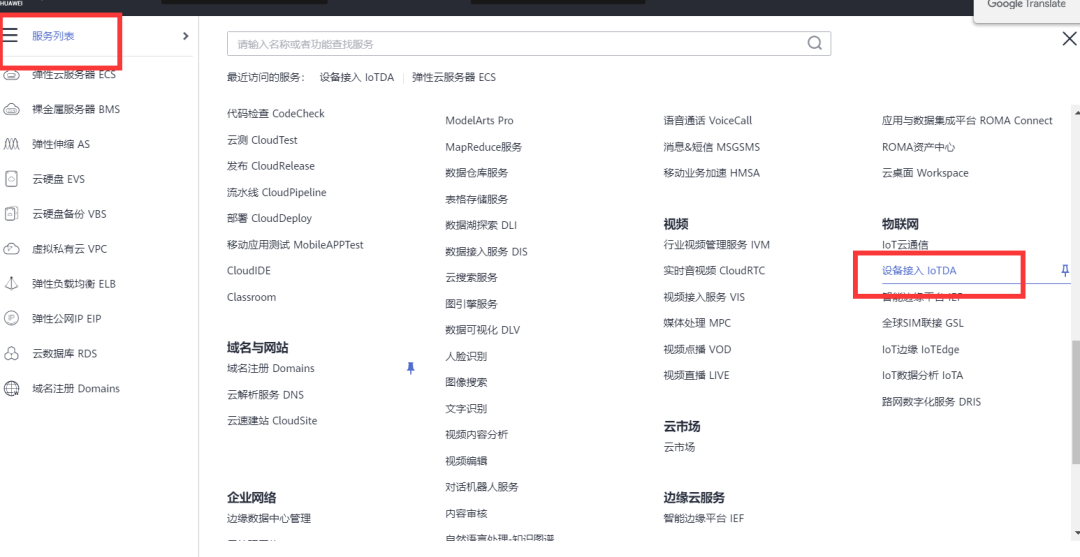
点击左侧的 服务器,找到物联网,选择设备接入IoTDA 并立即使用。或者在搜索输入 设备接入IoTDA跳转过去。下次选择这个服务时,直接点击搜索栏下的最近访问的服务,就能快速进入相应的服务当中,非常方便。

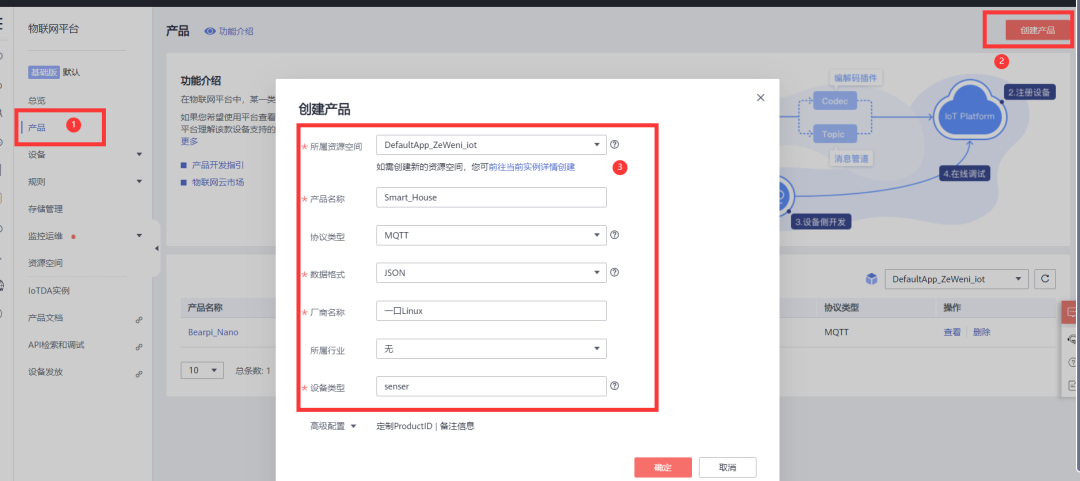
点击产品,选择创建产品,填写产品信息。「所属资源空间」选择默认,「产品名称」这里填写一个Smart_House(根据自己喜好写一个),「协议类型」选择MQTT就好,「数据格式」为JSON,「厂商名称」填写一口Linux,「设备类型」填写senser。点击确定,完成产品的创建。

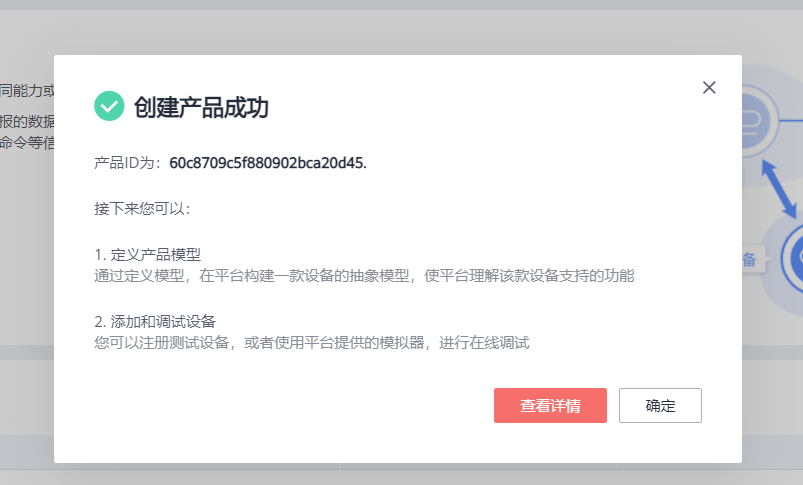
创建完毕,弹出产品创建成功的窗口消息。

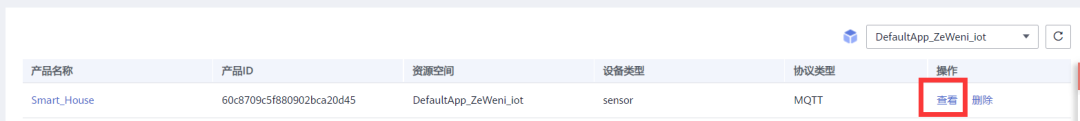
点击产品列表的「查看」,进行设备的相关操作。

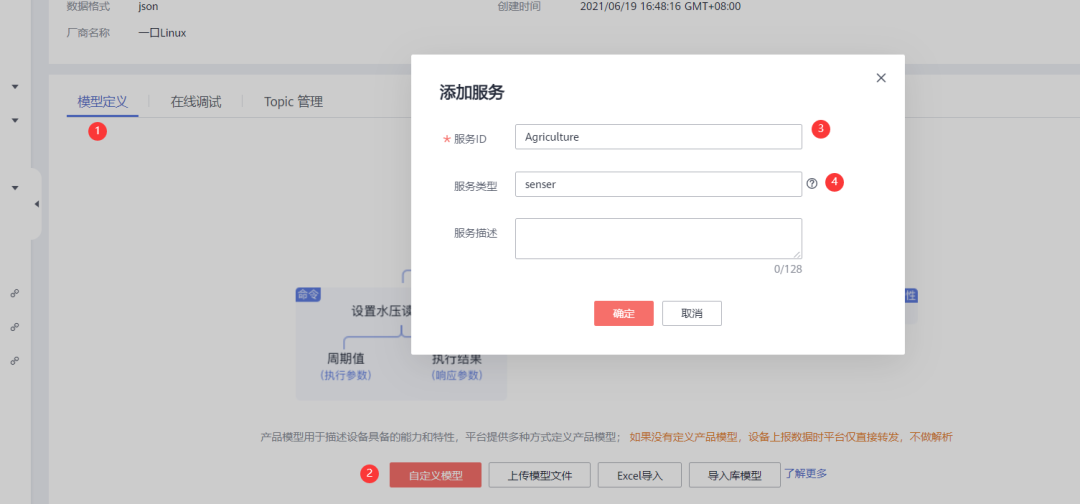
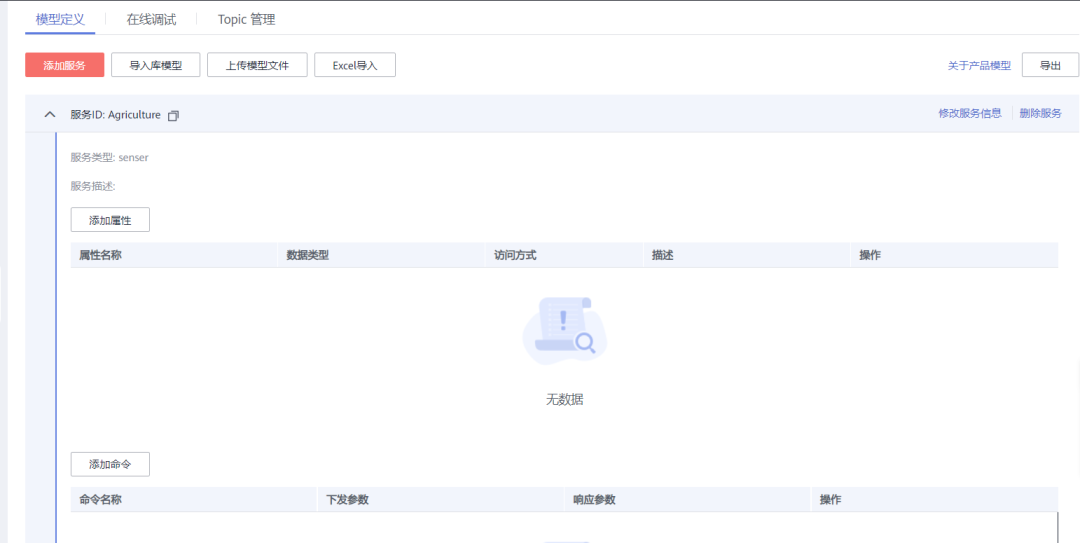
定义一个服务模型,「服务ID」随便起名字,这里填入Agriculture,「服务类型」填入senser。点击确定,完成服务的添加。

接下来为服务设置属性和命令,这里规定了数据通信的基本格式。

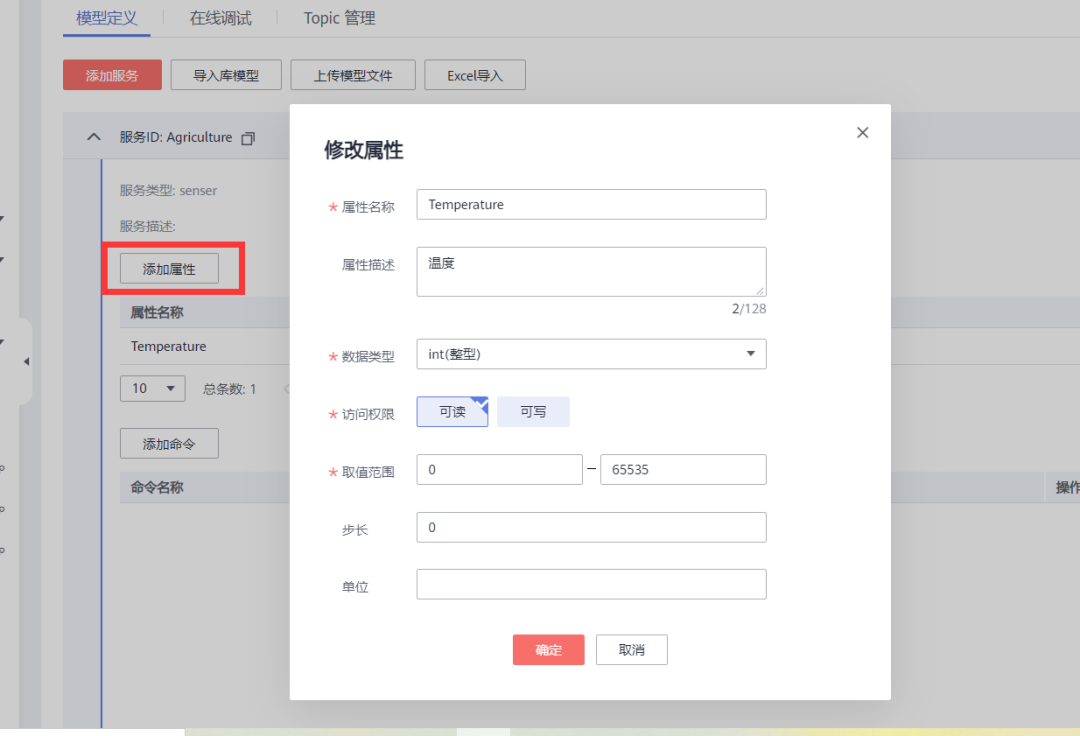
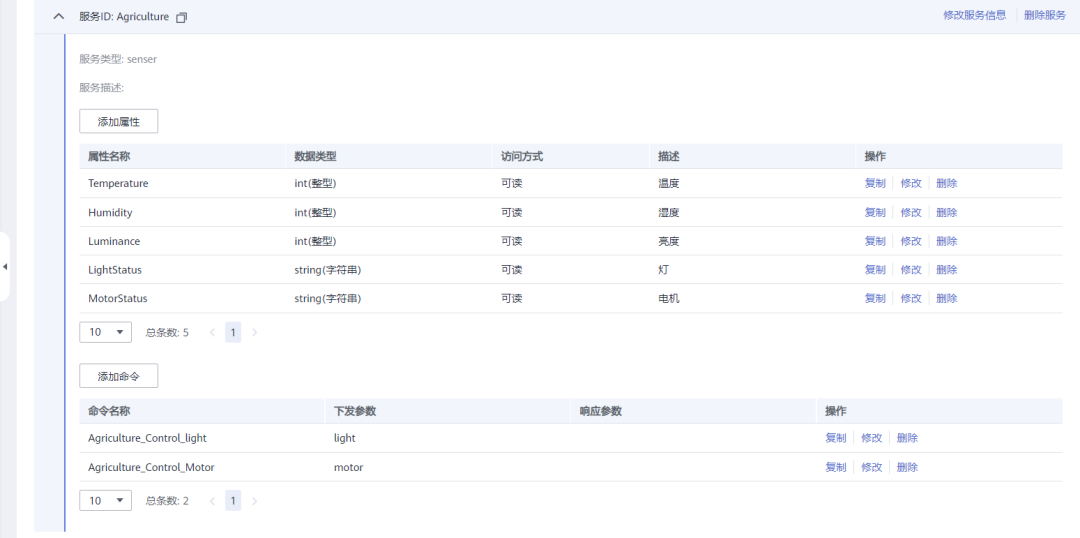
点击「添加属性」,以温度为例,「属性名称」填写Temperature,「属性描述」填写温度,「数据类型」为整型,「访问权限」为可读,剩下的默认即可。其中「属性名称」的内容,要与后面我们在MCU中发送的信息保持一致,这里先提一句。

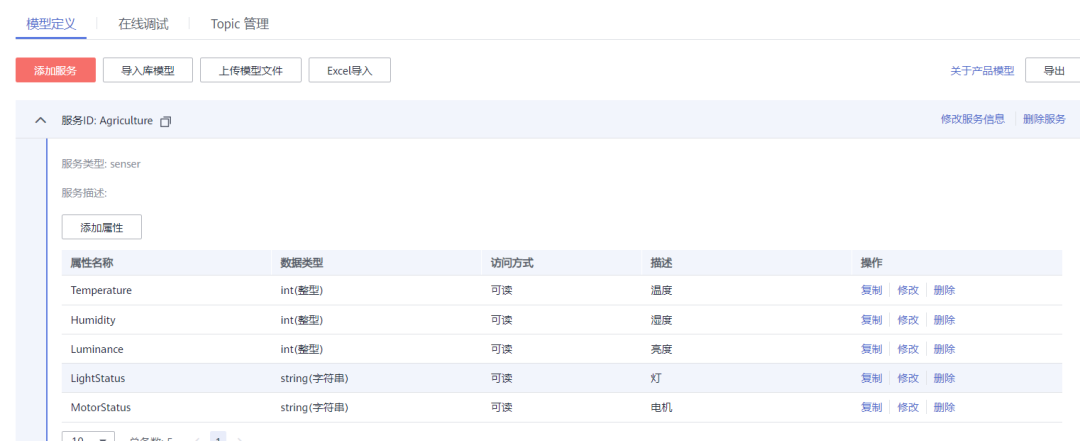
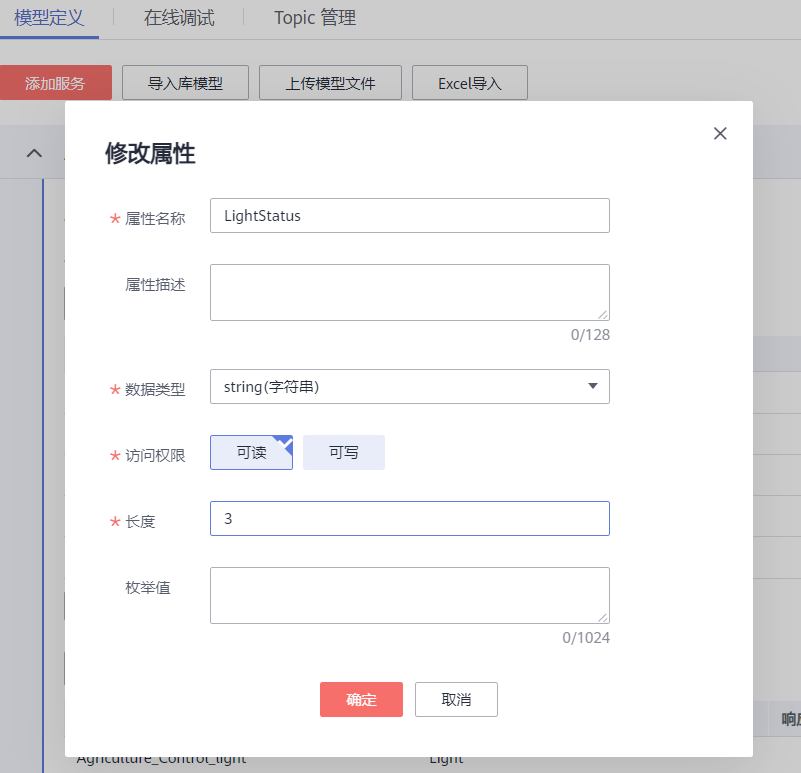
与温度类似,我们依次填写如下内容,不同的是灯和电机,两个的「数据类型」是字符串,「长度」为3。下图列举了灯的属性和其他的设备属性总览。


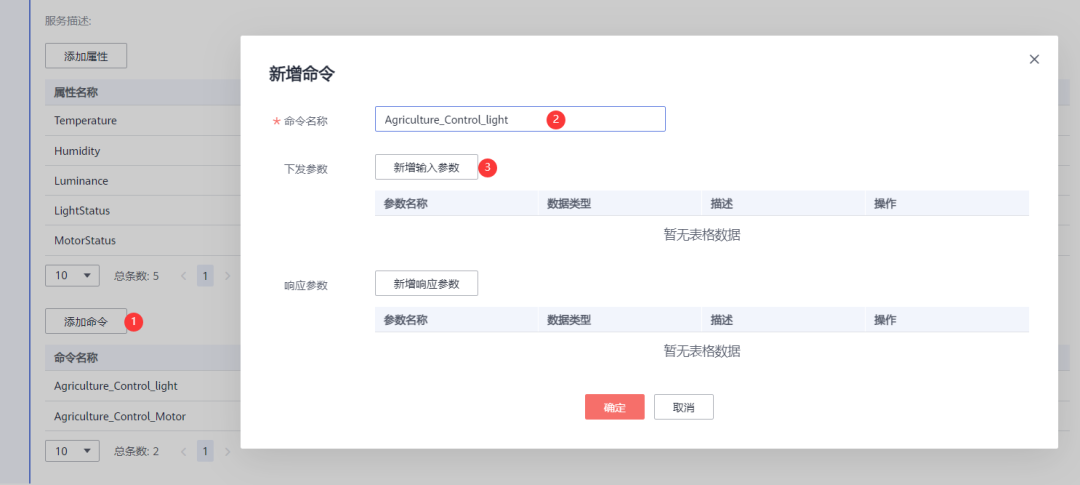
接着添加服务命令,点击「添加命令」,依次输入「命令名称」,再点击「新增输入参数」。

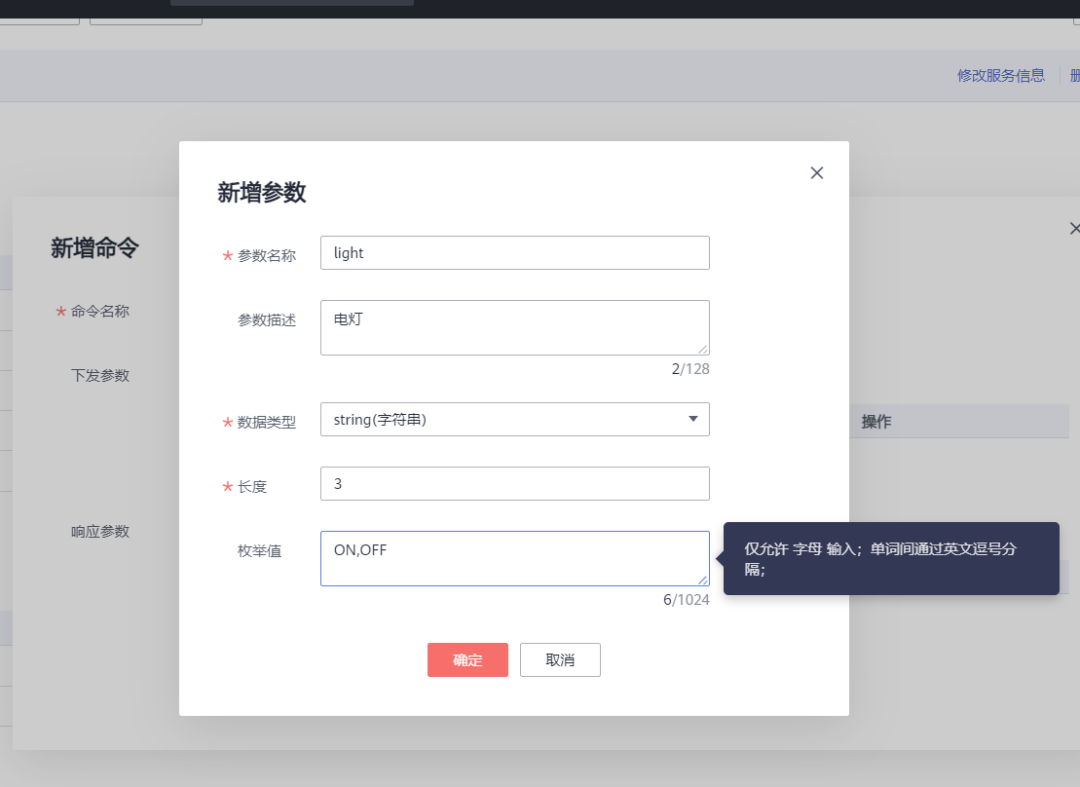
新增输入参数和服务属性差不多,这里是字符串的数据类型,输入枚举值,用英文逗号做分割。

我们来看一下所有的属性和命令,差不多就这样:

我们往下进行,点击「设备」,选择「注册设备」填写设备属性,「所属资源空间」选择默认账户的即可,「所属产品」选择上面自己创建的产品,「设备标识码」填写senser,「设备名称」填写house,其他保持默认,点击确定完成创建。

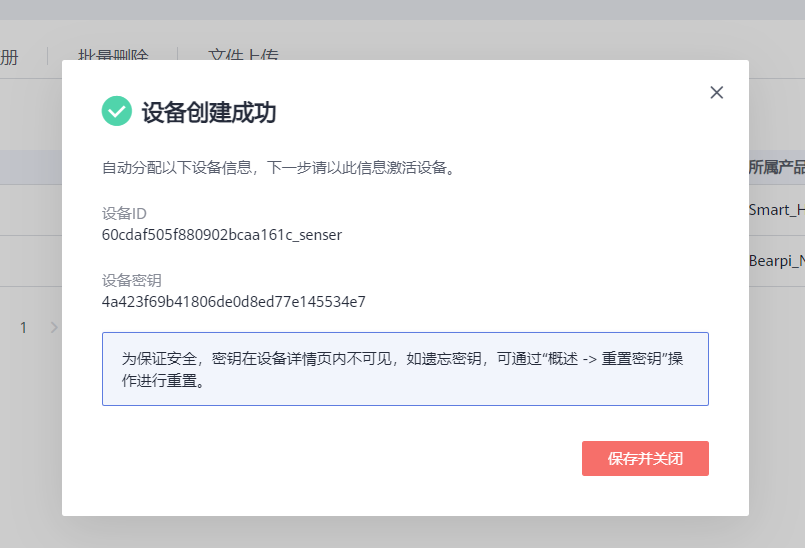
设备创建成功以后,有两个重要信息需要保存,分别是设备ID和设备密钥。
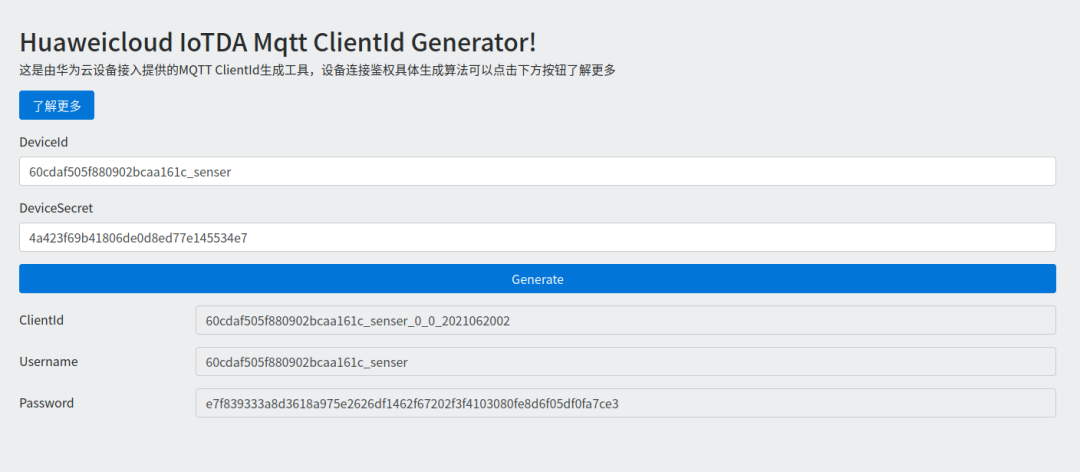
设备ID: 60cdaf505f880902bcaa161c_senser
设备密钥: 4a423f69b41806de0d8ed77e145534e7

接着我们利用获取的密钥,生成直连MQTT所需的ClentID

以上,我们云服务器的配置,先到此为止,接下来就是MCU终端上的软件编写。在我们完成软件编写以后,在进行两边的联调测试。
1 2 下一页>

